Understand Reactjs and Redux - step 2
Background
Last post in step I explained the usage and principle of mapStateToProps function, also what’s meaning for mapStateToProps to state and props. In a word, it’s bridge to connect state to property used in UI template. Each time app state changed, component property changed also. So, the data flow as following:
action –> reducer –> state –> property –> ui
all this thanks to mapStateToProps.
Snipppets
In this post, I will describe another function named mapDispatchToProps .
1 | // Redefined version using p:x pair @2018/04/12 |
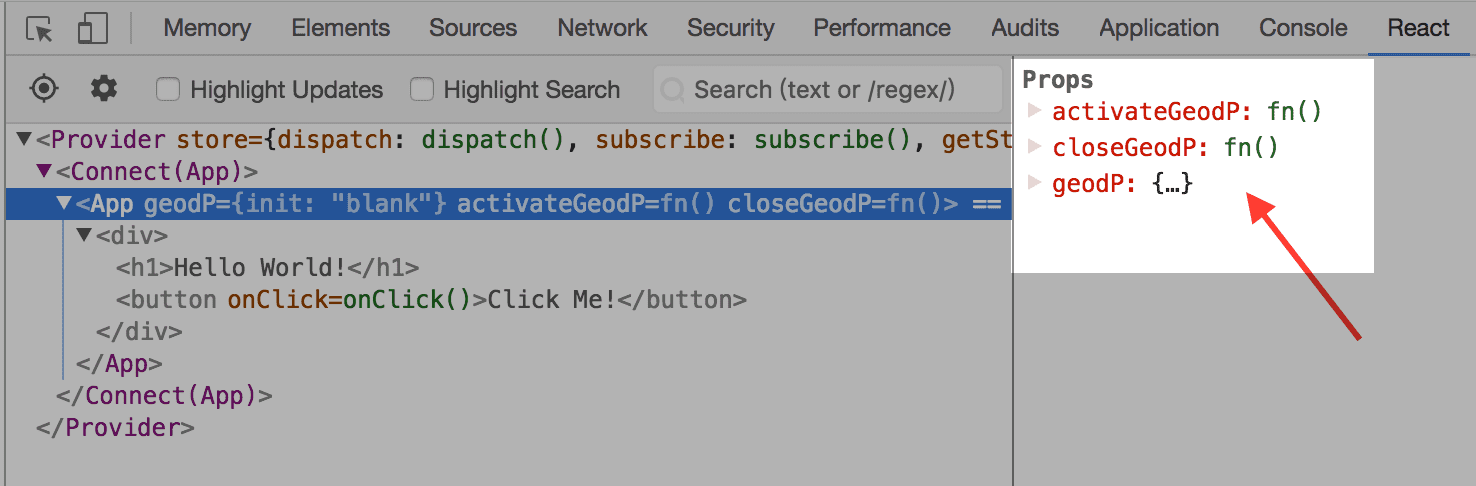
this function also returns a map for prop: action, with this map definition, the connected component abtained two additional properties to use:
- activateGeodP
- closeGeodP
the following image can prove it:

How does it happen? Nothing but the connect() function belowing:
1 | // Wrap App component with Connect component, |
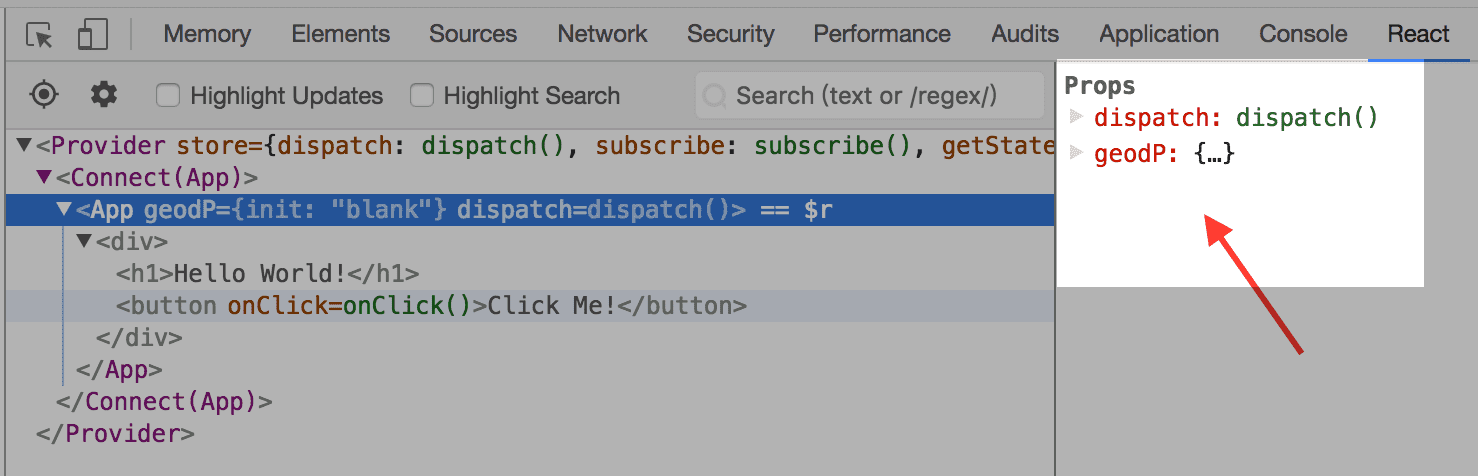
What if we do not connect this mapDispatchToProps to App? like this:
1 | const AppContainer = connect( |
You may have guessed the result:

Yes, you got it! that’s how do mapStateToProps and mapDispatchToProps work with connect function!
In the next few posts, I will continue to explore other concepts and building blocks that are must to understand for even the minimal reacjs apps.
keep tuning…
