Create form with tcomb-form-native
Background
HTML element has built-in form component , but no corresponding part for react-native. So, we have to do some additional work wrapping some basic component to create a form component. Then, some of excellent third part form components won the developers’ star in reactjs community. One of the best is tcomb-form-native . Today, we’ll use this component to create a simple form, and display it in a popup modal.
Snippets
install the form component module is just as simple as the below command:
1 | $ npm install tcomb-form-native --save |
after installation, the two module included in package.json:
1 | "redux-persist": "^5.9.1", |
In the Example section of the tcomb-form-native README.md, it use require function to reference the library, but we can also use ES6 import for uniformity to other basic react-native component import.
1 | // var t = require('tcomb-form-native'); |
After that, we have a Form Class from the t:
1 | const Form = t.form.Form; |
Now, we are ready to create a real Form instance by combining three parts:
- domain model, a struct to define your form fields;
- form options, an object to define the relevant visual/invisible attributes about fields;
- Form tag, the visual part returned in render function;
the complete implementation code like this:
1 | var Card = t.struct({ |
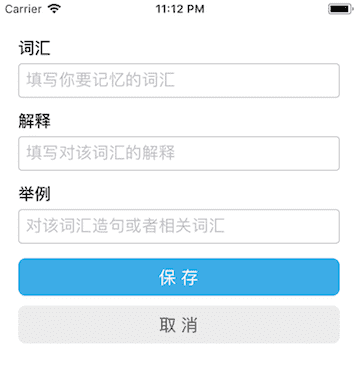
what does it look like? here it is:

the end result of the component source code is in here!
next post we’ll figure out how to dynamically create a popup form rather than defined in the root view of app component.
coming soon…
