Adding Navigation Screen to ignite project
first try to add navigation to ignite project…
Background
The first time of usage of ignite cli and boilerplate are early May. As I was a beginner of RN and it seemed too complex for me at that time, so I gave up. But after a complete zero to release building of my first RNC, I’m familiar with the work flow and the project structure than ever. So, today I went back the iginite project and did some experiments in it. The biggest gain in this exercise is the usage of react-navigation and react-native-navbar.
Snippets
first install iginite cli:
1 | $ npm install -g ignite-cli |
then create a iginite based react-native app:
1 | $ ignite new PizzaApp |
Choose Andross when prompted, react-native-vector-icons needed also
DevScreens is not required here
Default PizzaApp has only one screen LaunchScreen, but I want to add another screen, and implement navigation from LaunchScreen to new screen.
create new screen with cli:
1 | $ ignite generate screen PizzaLocationList |
then, two file appeared in project:
1 | PizzaApp/App/Containers/PizzaLocationListScreen.js |
one file modified:
1 | PizzaApp/App/Navigation/AppNavigation.js |
added a new line in StackNavigator:
1 | PizzaLocationListScreen: { screen: PizzaLocationListScreen }, |
this defined a new router path, the name is PizzaLocationListScreen.
Now, time to add navigation button in LaunchScreen, add belowing into the ScrollView of LaunchScreen rendered view:
1 | <Button |
see that? the name in navigate() is new router name we have defined.
Now, let’s run it to see what will happen…
1 | $ react-native run-ios |
when we press the button Go to Pizza List, forward new screen, but….. CAN NOT GO BACK !!!
How to do with?
Adding a navigation bar certainly.
install react-native-navbar by :
1 | $ yarn add react-native-navbar |
then import to PizzaLocationListScreen
1 | import NavigationBar from 'react-native-navbar'; |
adding this component into rendered view of PizzaLocationListScreen:
1 | <View style={styles.mainContainer}> |
ok, that’s the go back NavigationBar customed by titleConfig and backIconBtn element.
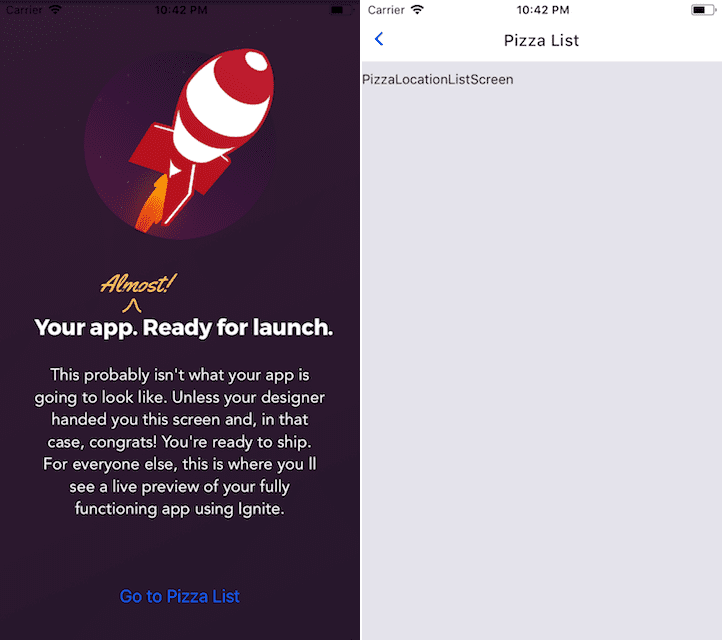
Screenshots

Source code
More
a complete navigation demos using react-native-navigation are here!
Enjoy!
